Continuous Learning through building a portfolio
How I keep learning new things, trying stuff out, and staying motivated as a self taught dev with one project idea.
Today I wanted to share about my journey building a portfolio website and how help me learn more as a developer.
In this article, I want to highlight my struggle as someone without any design sense. Most people say without design eyes. Hopefully someone can get something out of my experience.
Once I got to the early stage of my career where I will have to start applying for jobs, I found a lot of articles online saying to start building a website for yourself to showcase your capabilities then I started planning to build one for myself.
# Very first lazy ugly one
I started planning my website write down the list of things I have done, projects and experiences I wanted to add. I first tried designing one in Figma which I failed miserably.

Reality : I just always feel like my website is too small, simple and design is too boring for anyone to impress and feel bad about myself.
For a couple weeks, I gave up nothing really happens focusing on other things . Then, I got motivated again try to actually squeeze out all my design skills.
Rolling up my sleeves, something must come out tonight.
As a result, I ended up cloning a Gatsby.js Starter template and switched all my info in it.
Check out here : Link
Reality: I got side tracked by the easy way which miss the point of building a portfolio website.
# The second one with a plan

Checkout here : Link
Fast forward about a year, comes my second attempt to build one. This time I came up with a whole new different mind .
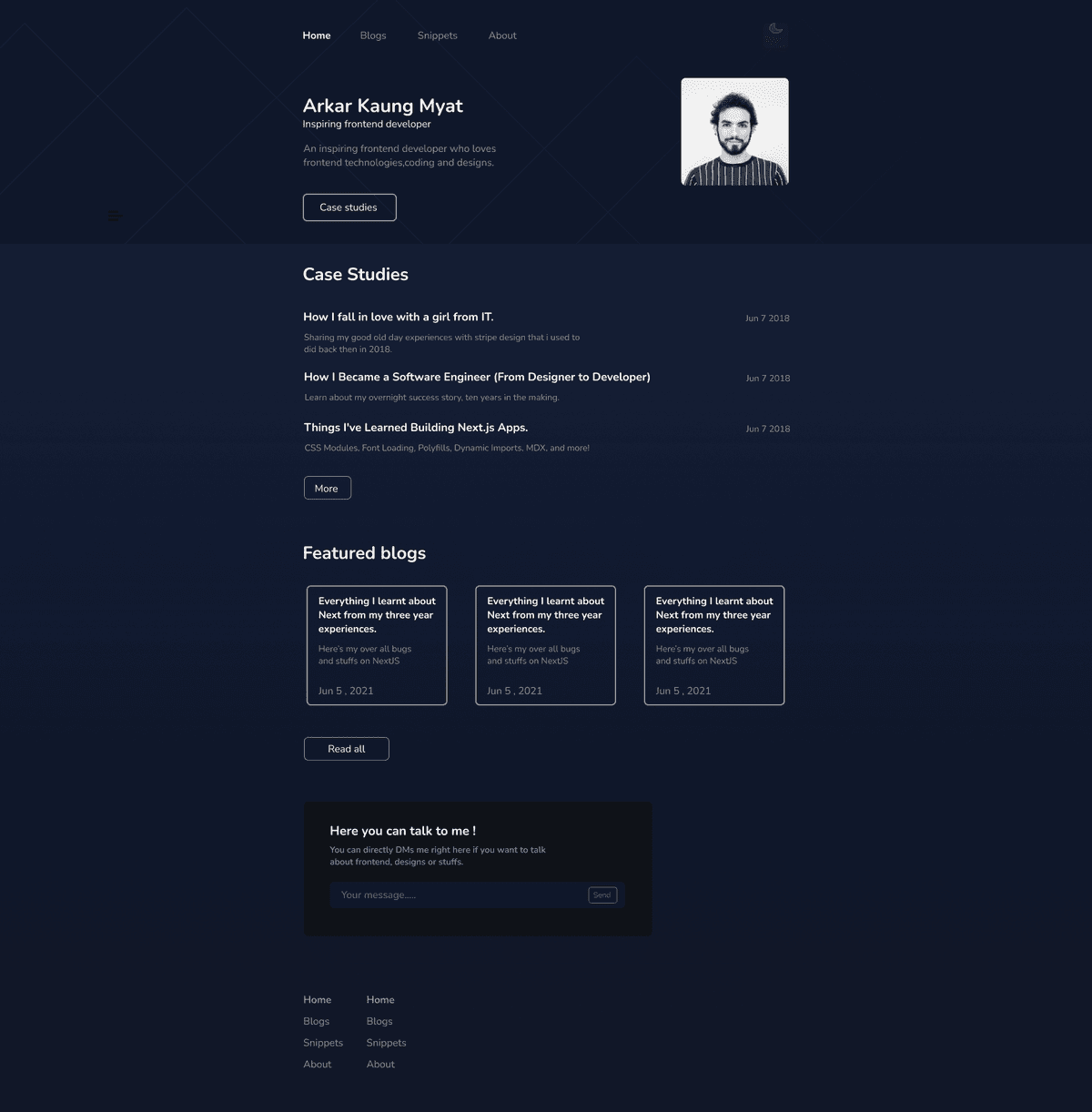
At the time, I was mostly working with Next.js at my job. I got inspired by Leerob’s website. What I ended doing is that I tried to create the exact copy of his website in Figma .
In the process, I started to notice the details a design. A win for me for a guy without design eyes.
I believe that using someone’s design and then tweaking my own liking and flavor help me jump over the blocks of not knowing where to start.
First copy version : https://portfolia-r6xplm6ya-riley1101.vercel.app/

Tweaked version : https://portfolia-nfxfbli93-riley1101.vercel.app/
I was playing around with Content-layer for the first time with the blog and I started to notice that I should always consider my website to more like a playground where I can test all the things I wanted to learn or try.
I got to learn a lot about Next.js, NextAuth, localization in Next.js and Content-layer in the progress.
Wins: Imitate - Tweak - Make your own
# The third one with more curiosity
In my third portfolio, yeah for the third time. I remember it was also out of nowhere probably in the Friday. I was using Gatsby sites and GraphQl a lot at my job which I hate btw. I feel like the need to play around with some dream stack.

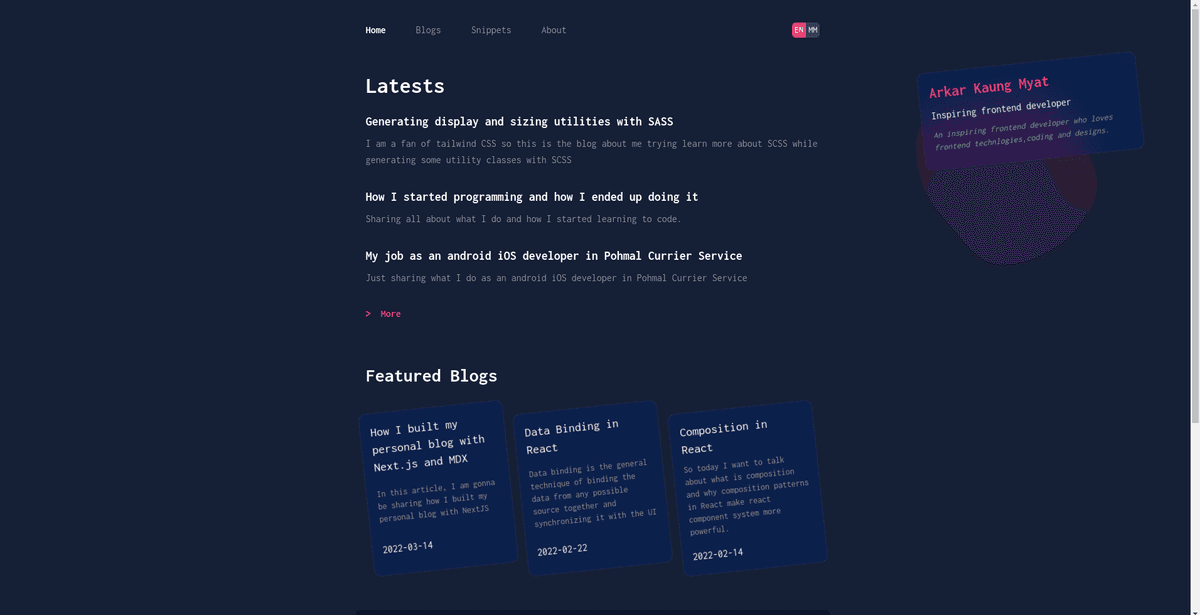
At the time, I was also inspired by the new Android version coming out and a new material design Material Design 3 . I started looking for inspirations and got idea from Nikolovlazar’s website . Chakra UI was a hot at the time so I tried building my v3 with Chakra UI and try mix of Material design 3.
V3 : https://portfolia-cft0ocxa8-riley1101.vercel.app/
Github : https://github.com/Riley1101/portfolia/tree/portfolia-chakra-ui
The lesson I learned from this one is that sometimes, when you are feeling bored or feel like doing day job a lot and not being able to work on your dream stack, just try make something with alternatives.
# The Svelte one
For this time, I got a pattern for learning new frameworks by just building portfolios with tools I wanted to try. I watched a couple of svelte tutorials and read docs tutorials.
I then try solving a known problem with it. Which give me more understanding of the tech stack from the basic syntax to actually building something with it.
Check out here : Link
# The current one
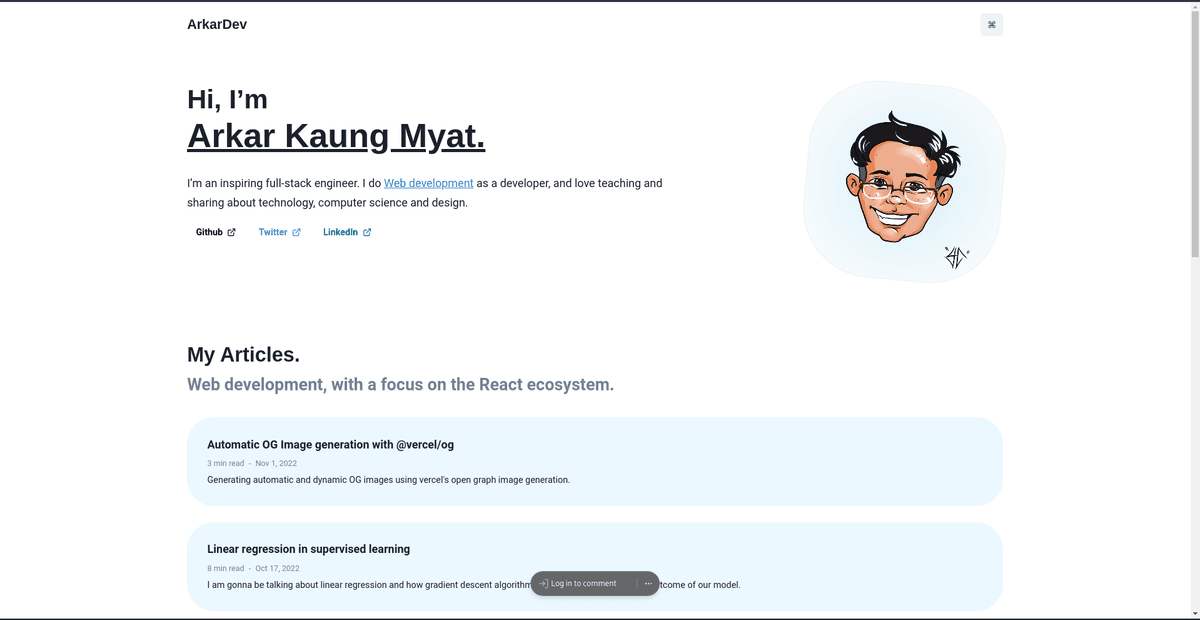
For the final one, I have to move away from Chakra UI due to server components update .For this one I got inspired from Pauli . Same story while learning the latest server components from React. I tried to clone the design from Pauli’s website and try to make my own eventually.
Inspired clone : https://portfolia-cqv2zqlul-riley1101.vercel.app/
V1 : https://portfolia-3wyy7a5l8-riley1101.vercel.app/
V2 : https://portfolia-3wyy7a5l8-riley1101.vercel.app/
Current : https://www.arkar.space/

# Summary
From my experience, having a portfolio make you always have something to do which is very important at a beginner level.
I might not have crafted the most stellar design and code in my progress, I definitely did learn a whole lot in term of design and new technologies.
Instead of getting stack at tons of tutorial hell, I believe building stuffs repeatably is the way to go.
That’s how I got the motivation to keep working on beerlang which I try to understand and build over and over again.
I also got the habit of learning new technologies, syntax and frameworks by just solving a problem that I already know the solution which make me adapt faster to new technology.
As for the next step, I am leaning more towards the backend so I will be using the same approach as I did with my portfolio.
I am currently interested in learning more Go so will be building more backend stuffs with it.